1.1 JavaScript简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript是一种轻量级的编程语言。JavaScript是可插入HTML页面的编程代码。JavaScript插入HTML页面后,可由所有的现代浏览器执行。
1.2 ECMAScript
JavaScript 已经由 ECMA(欧洲电脑制造商协会)通过 ECMAScript 实现语言的标准化。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
核心(ECMAScript)
文档对象模型(DOM) Document object model (整合js,css,html)
浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的,ECMAScript 描述了以下内容:
语法、类型、语句、关键字、保留字、运算符、对象(封装、继承、多态)基于对象的语言
1.3 js的引入方式
第一种:直接编写。脚本位于<script> 与 </script> 标签之间,可以被放置在 HTML 页面的 <body> 和 <head> 部分中。
第二种:导入文件。把脚本保存到外部文件中,外部文件通常包含被多个网页使用的代码。
1.4 js输出
js没有任何打印或者输出的函数。
js可以通过不同的方式来输出数据:
使用 window.alert() 弹出警告框
使用 document.write() 方法将内容写到 HTML 文档中
使用 innerHTML 写入到 HTML 元素
使用 console.log() 写入到浏览器的控制台
#使用window.alert()#写到HTML文档#操作HTML元素。访问某个 HTML 元素可以使用 document.getElementById(id) 方法,innerHTML 来获取或插入元素内容第一个段落
#写到控制台。浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单

1.5 JavaScript语言规范
1、注释
// 这是单行注释/*这是多行注释*/
2、结束符
JavaScript中的语句要以分号(;)为结束符
1.6 变量
var x=5;var y=6;var z=x+y;
与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)
声明(创建)js变量:
1、 声明变量时不用声明变量类型,全部使用var关键字var a; //变量声明之后,该变量是空的。未使用值来声明的变量,其值实际上是 undefineda = 3; //使用等号向变量赋值2、 也可以在声明变量时对其赋值var b = 4;
一行语句多个变量:
var name='Yim',age=25,sex='male';
1.7 常量和标识符
常量:直接在程序中出现的数据值
标识符:
由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
常用于表示函数、变量等的名称
例如:_abc,$abc,abc,abc123是标识符,而1abc不是
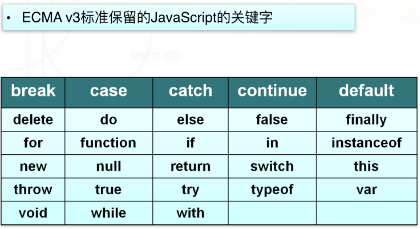
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符

1.8 数据类型
字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined)。
1、字符串(String)
字符串是存储字符的变量。
字符串可以是引号中的任意文本。可以使用单引号或双引号:
var name = "Yim";
2、数字(Number)
JavaScript只有一种数字类型。数字可以带小数点,也可以不带小数点:
var age = 25;var salary = 100.4;
极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000var z=123e-5; // 0.00123
3、布尔(Boolean)
布尔(逻辑)有两个值:true和false。
var x = true;var y = false;
4、数组(Array)
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推
var cars = new Array("Volvo","BMW"); 或者:
var cars = ["Volvo","BMW"];
5、对象(Object)
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566}; 6、空(Null)
值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null
7、未定义(Undefined)
Undefined这个值表示变量不含有值
#当一个变量已声明,但未赋值。返回值为undefined。var cars;console.log(cars);#当一个变量已声明,但未赋值。该数据的数据类型是undefined。var cars;console.log(typeof cars);#当一个函数没有返回值,默认返回undefined。
查看数据类型:
var person={firstname:"John", lastname:"Doe", id:5566};console.log(typeof person) 1.9 运算符
算术运算符:+ - * / % ++ --
|
|
| |
| 运算符 | 描述 |
|
| + | 加法 |
|
| - | 减法 |
|
| * | 乘法 |
|
| / | 除法 |
|
| % | 取模(余数) |
|
| ++ | 自增 x = ++y 先计算后赋值 x = y++ 先赋值后计算 | |
| -- | 自减 x = --y 先计算后赋值 x = y-- 先赋值后计算 | |
比较运算符:> < >= <= != == === !==
| 运算符 | 描述 |
|
| == | 等于 | |
| === | 绝对等于(值和类型均相等) | |
| != | 不等于 |
|
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) | |
| > | 大于 |
|
| < | 小于 |
|
| >= | 大于或等于 |
|
| <= | 小于或等于 |
|
逻辑运算符:&& || !
| 运算符 | 描述 |
| && | and |
| || | or |
| ! | not |
赋值运算符:= += -= *= /= %=
|
| |
| 运算符 | 描述 |
| = | 等于 |
| += | 加等于 |
| -= | 减等于 |
| *= | 乘等于 |
| /= | 除等于 |
| %= | 取模等于 |
1.10 流程控制
1、顺序结构(从上往下顺序执行)
2、分支结构
if语句:
if (condition){ 当条件为 true 时执行的代码} if…else语句:
if (condition){ 当条件为 true 时执行的代码}else{ 当条件不为 true 时执行的代码} if…else if…else语句:
if (condition1){ 当条件 1 为 true 时执行的代码}else if (condition2){ 当条件 2 为 true 时执行的代码}else{ 当条件 1 和 条件 2 都不为 true 时执行的代码} switch…case语句:
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。另外,default 关键词来规定匹配不存在时做的事情。
switch (n) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4;} 3、循环结构
for循环:
for (语句 1; 语句 2; 语句 3){ 被执行的代码块}#注释: 语句 1 (代码块)开始前执行,初始表达式 语句 2 定义运行循环(代码块)的条件,条件表达式 语句 3 在循环(代码块)已被执行之后执行,自增或自减#实例:for (var i=0;i<5;i++){ console.log(i);} for/in循环:
for( 变量 in 数组或对象) { 执行语句 ……}#实例:var arr=[111,222,333];for (var i in arr){ console.log(i,arr[i]);} while循环:
while (条件){ 需要执行的代码}#实例:var x=0;while (x<5){ console.log(x); x++;} do/while 循环:
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
do{ 需要执行的代码}while (条件); 1.11 异常处理
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
语法:
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行}catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象}finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。} 1.12 js对象
在 JavaScript中,几乎所有的事物都是对象。

1.12.1 字符串(String)对象
String 对象用于处理已有的字符块。
1、创建字符串对象(两种方式):
变量 = "字符串"
字符串对象名称 = new String(字符串)
2、使用索引位置访问字符串中的每个字符,字符串的索引从 0 开始:
var character = carname[0];
3、可以在字符串中添加转义字符来使用引号:
var x = 'It\'s alright';
4、使用内置属性 length 来计算字符串长度
var x = "abcdefgh";console.log(x.length);
5、下表中列举了在字符串中可以使用转义字符转义的特殊字符:
| 代码 | 输出 |
| \' | 单引号 |
| \" | 双引号 |
| \\ | 反斜杠 |
| \n | 换行 |
| \r | 回车 |
| \t | tab(制表符) |
| \b | 退格符 |
| \f | 换页符 |
6、字符串属性:
| 属性 | 描述 |
| constructor | 返回创建字符串属性的函数 |
| length | 返回字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
7、常用字符串方法:
| 方法 | 描述 |
| charAt() | 返回指定索引位置的字符 |
| concat() | 连接两个或多个字符串,返回连接后的字符串 |
| indexOf() | 返回字符串中检索指定字符第一次出现的位置 |
| lastIndexOf() | 返回字符串中检索指定字符最后一次出现的位置 |
| match() | 找到一个或多个正则表达式的匹配 |
| replace() | 替换与正则表达式匹配的子串 |
| search() | 检索与正则表达式相匹配的值 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分 |
| split() | 把字符串分割为子字符串数组 |
| substr() | 从起始索引号提取字符串中指定数目的字符 #x.substr(start, length) ,start表示开始位置,length表示截取长度 |
| substring() | 提取字符串中两个指定的索引号之间的字符 #x.substring(start, end) ,start表示开始位置,end表示结束位置 |
| toLowerCase() | 把字符串转换为小写 |
| toUpperCase() | 把字符串转换为大写 |
| trim() | 移除字符串首尾空白 |
1.12.2 数组(Arrar)对象
数组对象是使用单独的变量名来存储一系列的值。
1、创建数组的三种方式:
var arrname = [元素0,元素1,….]; //var arr = [1,2,3];
var arrname = new Array(元素0,元素1,….); //var test = new Array(1,2,3);
var arrname = new Array(长度);
//var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
2、通过索引可以访问数组中某个特定的元素
var name=myCars[0];
3、所有的JavaScript变量都是对象。数组元素是对象。函数是对象。因此,可以在数组中有不同的变量类型
var test = ['hello','123',Date.now()];
4、数组属性
| 属性 | 描述 |
| 返回创建数组对象的原型函数。 | |
| 设置或返回数组元素的个数。 | |
| 允许你向数组对象添加属性或方法。 |
5、Arrar对象属性
| 方法 | 描述 |
| 连接两个或更多的数组,并返回结果。 var a = [1,2,3]; var b = a.concat(4,5); console.log(b); //[1, 2, 3, 4, 5] | |
| 搜索数组中的元素,并返回它所在的位置。 | |
| 把数组的所有元素放入一个字符串。 var arr1 = [1,2,3,4,5,6]; var str1 = arr1.join('-'); console.log(str1); // 1-2-3-4-5-6 | |
| 返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。 | |
| 删除数组的最后一个元素并返回删除的元素。 var arr1 = [1,2,3]; arr1.push(4,5); console.log(arr1); // [1, 2, 3, 4, 5] arr1.pop(); console.log(arr1); // [1, 2, 3, 4] | |
| 向数组的末尾添加一个或更多元素,并返回新的长度。 var arr1 = [1,2,3]; arr1.push(4,5); console.log(arr1); // [1, 2, 3, 4, 5] | |
| 反转数组的元素顺序。 var a = [1,2,3]; a.reverse(); console.log(a); // [3, 2, 1] | |
| 删除并返回数组的第一个元素。 var arr1 = [1,2,3]; arr1.unshift(4,5); console.log(arr1); // [4, 5, 1, 2, 3] arr1.shift(); console.log(arr1); // [5, 1, 2, 3] | |
| 选取数组的的一部分,并返回一个新数组。 var c = ['a','b','c','d','e']; console.log(c.slice(2,4)); // ["c", "d"] | |
| 对数组的元素进行排序。 var b = [9,-1,0,2]; b.sort(); console.log(b); // [-1, 0, 2, 9] | |
| 从数组中添加或删除元素。 #x. splice(start, deleteCount, value, ...) var arr1 = [1,2,3,4,5]; arr1.splice(1,2); console.log(arr1); // [1, 4, 5] arr1.splice(1,0,2,3); console.log(arr1); // [1, 2, 3, 4, 5] | |
| 把数组转换为字符串,并返回结果。 | |
| 向数组的开头添加一个或更多元素,并返回新的长度。 var arr1 = [1,2,3]; arr1.unshift(4,5); console.log(arr1); // [4, 5, 1, 2, 3] |
1.12.3 日期(Date)对象
Date 对象用于处理日期和时间。
1、创建date对象的四种方式
new Date() // 当前日期和时间
new Date(milliseconds) //返回从 1970 年 1 月 1 日至今的毫秒数
new Date(dateString)
new Date(year, month, day, hours, minutes, seconds, milliseconds)
var today = new Date()var d1 = new Date("2004/3/20 11:12")var d2 = new Date(5000)var d3 = new Date(2004,2,20,11,12,0,300) 2、获取日期和时间
getDate() 获取日getDay () 获取星期getMonth () 获取月(0-11)getFullYear () 获取完整年份getYear () 获取年getHours () 获取小时getMinutes () 获取分钟getSeconds () 获取秒getMilliseconds () 获取毫秒getTime () 返回累计毫秒数(从1970/1/1午夜)#实例: var today = new Date(); console.log(today.getDate()); console.log(today.getDay()); console.log(today.getMonth()); console.log(today.getFullYear()); console.log(today.getYear()); console.log(today.getHours()); console.log(today.getMinutes()); console.log(today.getSeconds()); console.log(today.getMilliseconds()); console.log(today.getTime());
3、设置日期和时间
setDate(day_of_month) 设置日setMonth (month) 设置月setFullYear (year) 设置年setHours (hour) 设置小时setMinutes (minute) 设置分钟setSeconds (second) 设置秒setMillliseconds (ms) 设置毫秒(0-999)setTime (allms) 设置累计毫秒(从1970/1/1午夜)#实例:var x=new Date();x.setFullYear (1997); //设置年1997x.setMonth(7); //设置月7x.setDate(1); //设置日1x.setHours(5); //设置小时5x.setMinutes(12); //设置分钟12x.setSeconds(54); //设置秒54x.setMilliseconds(230); //设置毫秒230
4、日期和时间的转换
getTimezoneOffset() 8个时区×15度×4分/度=480;返回本地时间与GMT的时间差,以分钟为单位toUTCString() 返回国际标准时间字符串toLocalString() 返回本地格式时间字符串Date.parse(x) 返回累计毫秒数(从1970/1/1午夜到本地时间)Date.UTC(x) 返回累计毫秒数(从1970/1/1午夜到国际时间)#实例: var today = new Date(); console.log(today.getTimezoneOffset()); // -480 console.log(today.toUTCString()); // Sat, 23 Dec 2017 05:15:41 GMT console.log(today.toLocaleString()); // 2017-12-23 13:15:41 console.log(Date.parse(2012,02,30)); // 1325376000000 console.log(Date.UTC(2012,02,30)); // 1333065600000
1.12.4 算术(Math)对象
Math(算数)对象的作用是:执行普通的算数任务
1、语法:
var x = Math.PI; // 返回PIvar y = Math.sqrt(16); // 返回16的平方根
2、Math对象属性
| 属性 | 描述 |
| 返回算术常量 e,即自然对数的底数(约等于2.718)。 | |
| 返回 2 的自然对数(约等于0.693)。 | |
| 返回 10 的自然对数(约等于2.302)。 | |
| 返回以 2 为底的 e 的对数(约等于 1.414)。 | |
| 返回以 10 为底的 e 的对数(约等于0.434)。 | |
| 返回圆周率(约等于3.14159)。 | |
| 返回返回 2 的平方根的倒数(约等于 0.707)。 | |
| 返回 2 的平方根(约等于 1.414)。 |
3、Math对象常用方法
| 方法 | 描述 |
| 返回 x 的绝对值。如果 x 不是数字返回 NaN,如果 x 为 null 返回 0。 var a=Math.abs(7.25); var b=Math.abs(-7.25); var c=Math.abs(null); var d=Math.abs("Hello"); var e=Math.abs(2+3); console.log(a,b,c,d,e); // 7.25 7.25 0 NaN 5 | |
| 返回 x 的反余弦值。 | |
| 返回 x 的反正弦值。 | |
| 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 | |
| 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 | |
| 对数进行上舍入。返回值大于等于 x,并且与它最接近的整数 var a = Math.ceil(3.12); console.log(a); //4 | |
| 返回数的余弦。 | |
| 返回 Ex 的指数。E 为自然底数 (近似值 2.7183) var a = Math.exp(5); console.log(a); // 148.4131591025766 | |
| 对 x 进行下舍入。返回值小于等于 x,且与 x 最接近的整数 var a = Math.floor(3.72); console.log(a); //3 | |
| 返回数的自然对数(底为e)。 var a = Math.log(2.7183); console.log(a); // 1.0000066849139877 | |
| 返回 x,y,z,...,n 中的最高值。 var a = Math.max(1,2,3,4,5); console.log(a); //5 | |
| 返回 x,y,z,...,n中的最低值。 var a = Math.min(1,2,3,4,5); console.log(a); //1 | |
| 返回 x 的 y 次幂。 var a = Math.pow(2,3); console.log(a); //8 | |
| 返回 0 ~ 1 之间的随机数。 | |
| 把数四舍五入为最接近的整数。 | |
| 返回数的正弦。 | |
| 返回数的平方根。 | |
| 返回角的正切。 |
1.12.5 函数(Function)对象
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
1、语法:
function functionname(){执行代码}#功能说明: 可以使用变量、常量或表达式作为函数调用的参数 函数由关键字function定义 函数名的定义规则与标识符一致,大小写是敏感的 返回值必须使用return Function 类可以表示开发者定义的任何函数。 2、调用带参数、带有返回值的函数
myFunction(argument1,argument2)#实例: function foo(x,y) { return x*y; } var ret = foo(2,3); console.log(ret); //6#注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以 3、Function 对象的属性。函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数:
alert(func1.length)
4、函数的内置对象arguments
function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] }add(1,2)#arguments的用处function nxAdd() { var result = 0; for (var i=0;i 5、匿名函数
#匿名函数应用1(function(){ alert("tony");} )()#匿名函数应用2(function(arg){ console.log(arg);} )('123') 1.12.6 BOM对象
1、Window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
概念上讲.一个html文档对应一个window对象。
功能上讲: 控制浏览器窗口的。
使用上讲: window对象不需要创建对象,直接使用即可。
2、JavaScript弹窗
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框
1)警告框
警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
window.alert("sometext"); //可以不带上window对象,直接使用alert()方法 2)确认框
确认框通常用于验证是否接受用户操作。当确认框弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作。当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false。
语法:
window.confirm("sometext"); //可以不带上window对象,直接使用confirm()方法 3)提示框
提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
window.prompt("sometext","defaultvalue"); //可以不带上window对象,直接使用prompt()方法 4)换行
弹窗使用 反斜杠 + "n"(\n) 来设置换行。
实例:
alert("Hello\nHow are you?"); 3、JavaScript 计时事件
通过使用 JavaScript,我们有能力作到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
1) setInterval() - 间隔指定的毫秒数不停地执行指定的代码
语法:
window.setInterval("javascript function",milliseconds); //可以不使用window前缀,直接使用函数setInterval() 实例:
#每三秒弹出’hello’setInterval(function(){alert("Hello")},3000); 2) clearInterval() - 停止 setInterval() 方法执行的函数代码
语法:
window.clearInterval(intervalVariable) //可以不使用window前缀,直接使用函数clearInterval()
实例:
#停止显示当前时间页面上显示时钟:
3)setTimeout() - 在指定的毫秒数后调用函数或计算表达式
语法:
window.setTimeout("javascript 函数",毫秒数); //可以不使用window前缀,直接使用函数setTimeout() 实例:
#等待3秒,然后弹出 "Hello"setTimeout(function(){alert("Hello")},3000); 4)clearTimeout() - 停止执行setTimeout()方法的函数代码
语法:
window.clearTimeout(timeoutVariable); //可以不使用window前缀,直接使用函数clearTimeout()
实例:
点击第一个按钮等待3秒后出现"Hello"弹框。
点击第二个按钮来阻止第一个函数运行。(你必须在3秒之前点击它)。
4、scrollTo() - 把内容滚动到指定的坐标
语法:
scrollTo(xpos,ypos)
实例:
#滚动内容的坐标位置100,500function scrollWindow(){ window.scrollTo(100,500);} 5、其他 Window 方法
1) window.open() - 打开新窗口
#调试方式1window.open("http://www.baidu.com"); //打开和一个新的窗口并进入指定网址,可以不带上window对象,直接使用open()方法#调试方式2window.open('','','width=200,resizable=no,height=100'); //参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数. 2) window.close() - 关闭当前窗口
window.close(); //可以不带上window对象,直接使用close()方法
1.13 左侧菜单
Title 菜单一
- 111
- 111
- 111
菜单二菜单三